In this guide, I will be walking through VS Code-Server setup with DigitalOcean, as well as tweaks I have used to create a clean, simple workflow.
Code Server runs Visual Studio Code on a remote server, which is accessible through the browser.
Why Do I Need This?
- Consistent environment: With such a setup, you can code on your Chromebook, tablet, and laptop with a consistent development environment, with a feel-at-home setup.
- Multi-platform: You will have the power and flexibility of VS Code, accessible from any browser, including tablets.
- Server-powered: You can take advantage of large cloud servers to speed up tests, compilations, downloads, and more. With this DigitalOcean setup, servers can be scaled up to any size.
- Battery life: You will preserve battery life when you’re on the go since all intensive computation runs on your server.
The Setup
I have found the following setup very useful, in terms of flexibility, productivity, and cost-efficiency.
- Create Droplet from pre-built image, from mobile.
- Pull from GitHub for latest update. (startup)
- Provide VS Code in browser, with Code-Server.
- Do stuff.
- Push to GitHub.
- Destroy Droplet.
Droplet Creation
For the guide, I have opted to use DigitalOcean due to their simple and intuitive setup process — however, other platforms will also work.
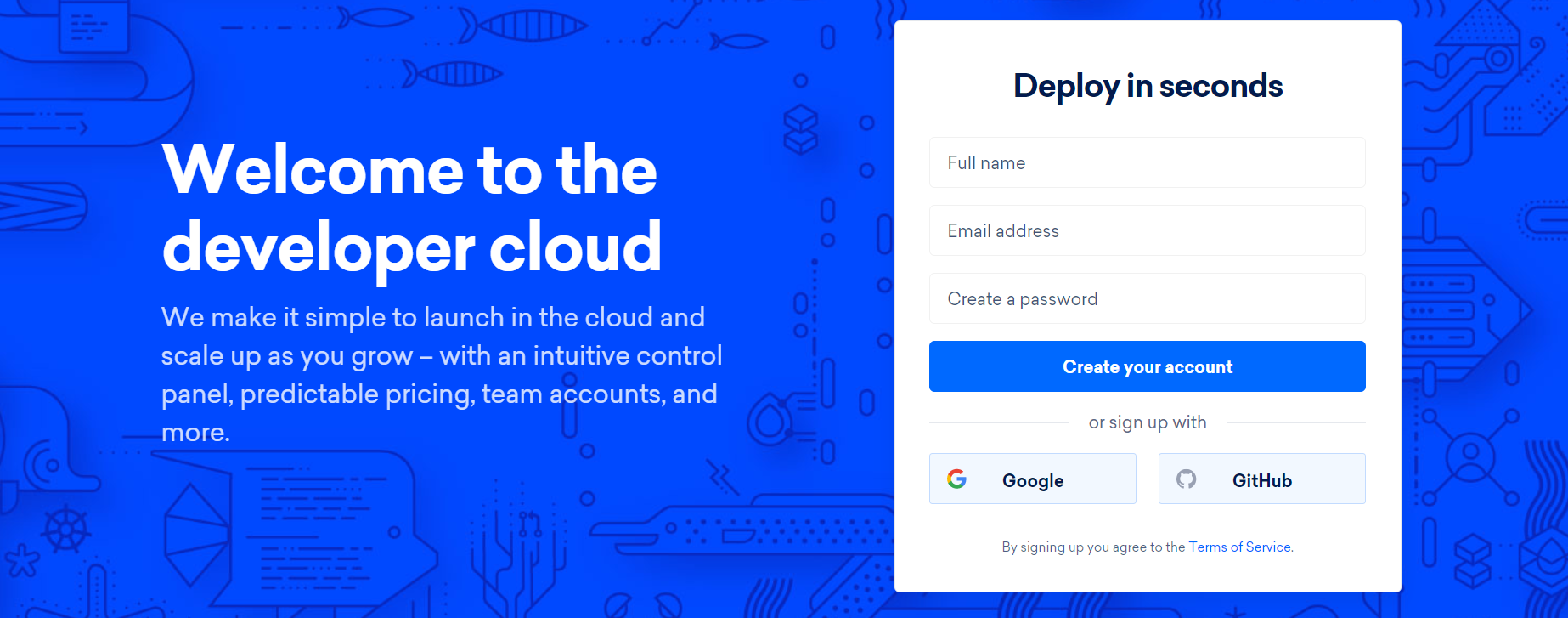
Sign up
To create a server on the cloud, just follow this link in order to have $100 free credit: https://m.do.co/c/3fde937c70fe

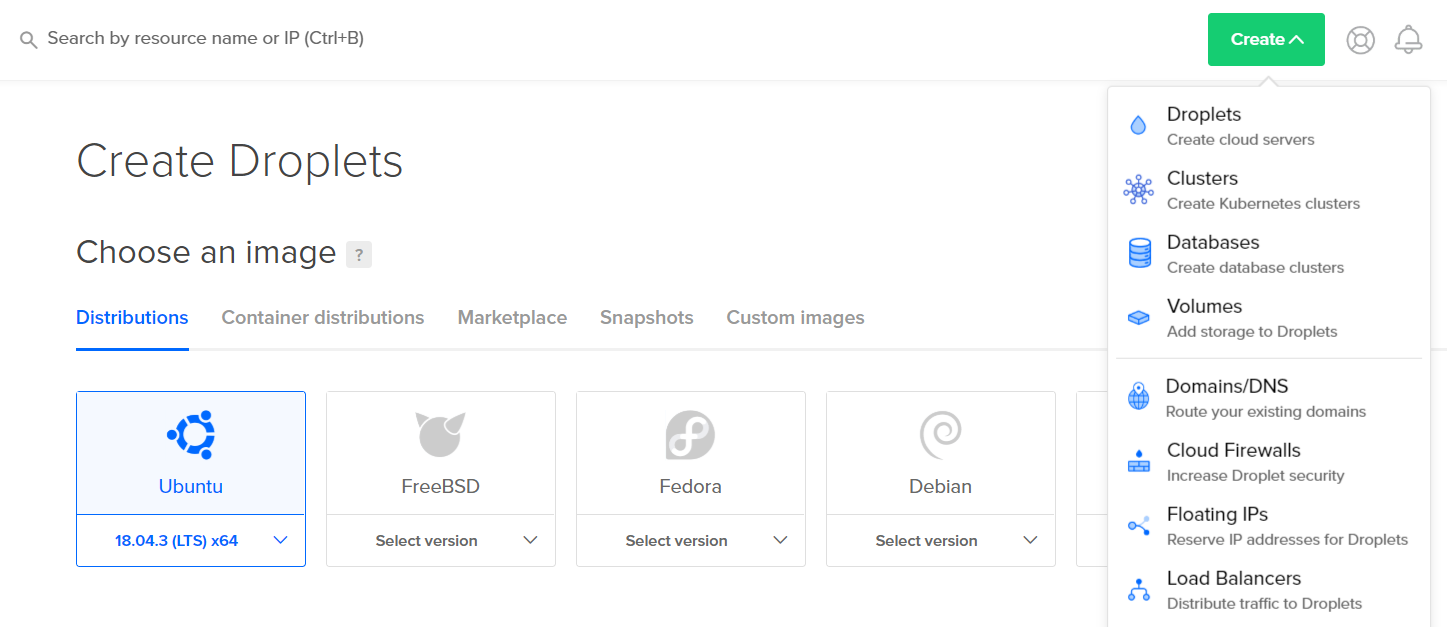
Create Droplet
Now it’s time to create our Droplet — the virtual server in which VS Code Server will run, as well as your project.

- Image: Ubuntu 18.04 (default).
- Plan: $15/mo with 2 GB/2 CPU (most ideal).
- Region: New York (default).
- Options: (Not required for the tutorial).
- Authentication: Create a new SSH Key and upload it to the dashboard.
Now hit that create button!
Connect with SSH
Personally, I use Termius, however any SSH client works. Here’s a neat guide by DigitalOcean.
Code-Server Installation
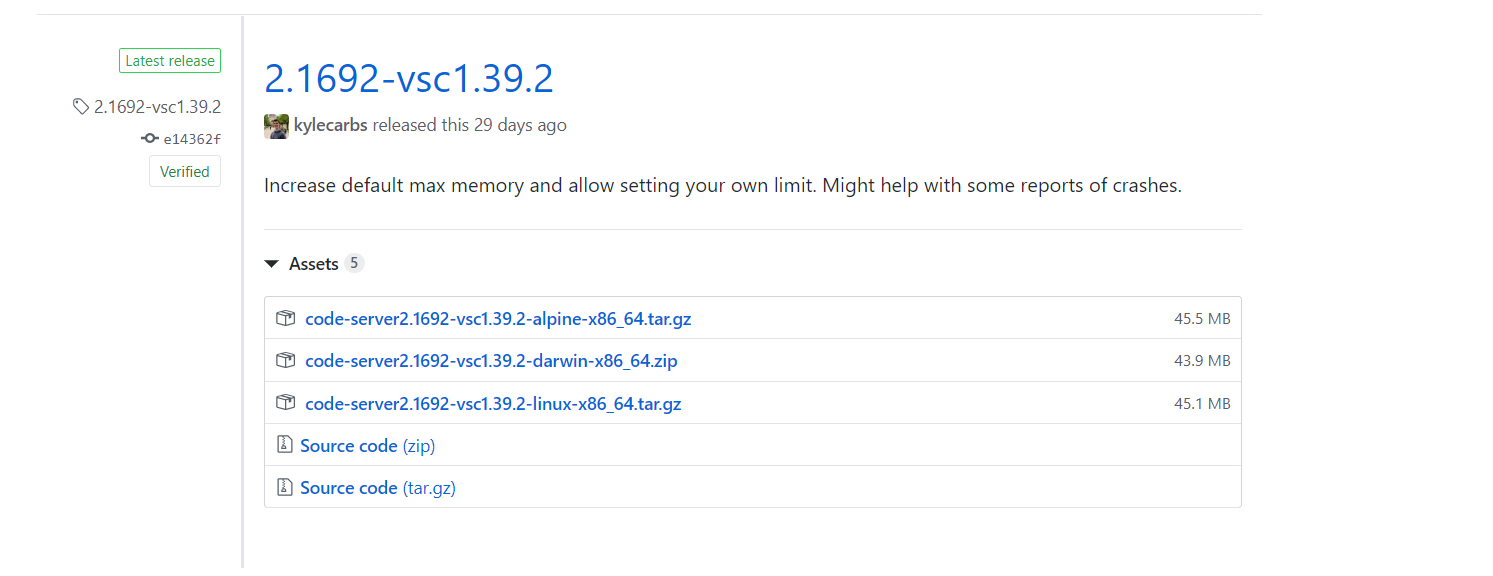
It’s time to set up Code-Server. Head over to the latest releases page and copy the link to the latest release for Linux.

Execute the following commands in the console:
# Download latest release from Github (insert copied link)
wget https://github.com/cdr/code-server/releases/download/{version}/code-server{version}-linux-x64.tar.gz
# Unpack tarball
tar -xvzf code-server{version}-linux-x64.tar.gz
# Run Code Server
cd code-server{version}-linux-x64
./code-server
Retrieve your Droplet’s public IP address from the DigitalOcean control panel and point your browser to http://{PUBLIC IP ADDRESS}:8080/.
Copy the generated password from the console output, and log in to Code-Server.
You should now have full VS Code functionality, directly from your browser — how cool is that?
 or if you want to install using the system package manager
or if you want to install using the system package manager
First run to print out the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
Now to actually install:
curl -fsSL https://code-server.dev/install.sh | sh
The script will print out how to run and start using:
code-server
If you believe an install script used with curl | sh is insecure, please give this wonderful blogpost by sandstorm.io a read.
If you’d still prefer manual installation despite the below detection reference and –dry-run then continue on for docs on manual installation. The install.sh script runs the exact same commands presented in the rest of this document.
Expose code-server
Never, ever expose code-server directly to the internet without some form of authentication and encryption as someone can completely takeover your machine with the terminal.
By default, code-server will enable password authentication which will require you to copy the password from thecode-serverconfig file to login. It will listen onlocalhost to avoid exposing itself to the world. This is fine for testing but will not work if you want to access code-server from a different machine.
There are several approaches to securely operating and exposing code-server.
tip: You can list the full set of code-server options with
code-server --help
NGINX
If you prefer to use NGINX instead of Caddy then please follow steps 1-2 above and then:
Install nginx:
sudo apt update sudo apt install -y nginx certbot python-certbot-nginx
Put the following config into /etc/nginx/sites-available/code-server with sudo:
server {
listen 80;
listen [::]:80;
server_name mydomain.com;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Remember to replace mydomain.com with your domain name!
Enable the config:
sudo ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/code-server sudo certbot --non-interactive --redirect --agree-tos --nginx -d mydomain.com -m [email protected]
Make sure to substitute [email protected] with your actual email.
Visit https://<your-domain-name> to access code-server. Congratulations!
For restarting, just use the next command:
systemctl --user restart code-server
For checking status
systemctl --user status code-server
For stopping service:
systemctl --user stop code-server
Customization
Authentication
By default, password authentication is enabled, with a randomly generated password. You can set the PASSWORD environment variable to use your own:
sudo nano /etc/environment and append the following: PASSWORD= “Your Password” sudo reboot
Extensions
As the official VS Code Marketplace cannot be used, Coder has created a custom marketplace that manages open-source extensions.

Fonts
All fonts work as normal, provided you have them installed on your local machine, as it is your browser that renders the text. For example, FiraCode:

Building Image
Start on boot
For the setup, I added the following cron jobs, in order to have the latest code pulled from GitHub on boot, and available in Code-Server from the get-go.
crontab -e And add the following (just an example): @reboot cd /root/AwesomeProject && git pull @reboot /root/code-server[$VERSION]-linux-x86_64/code-server
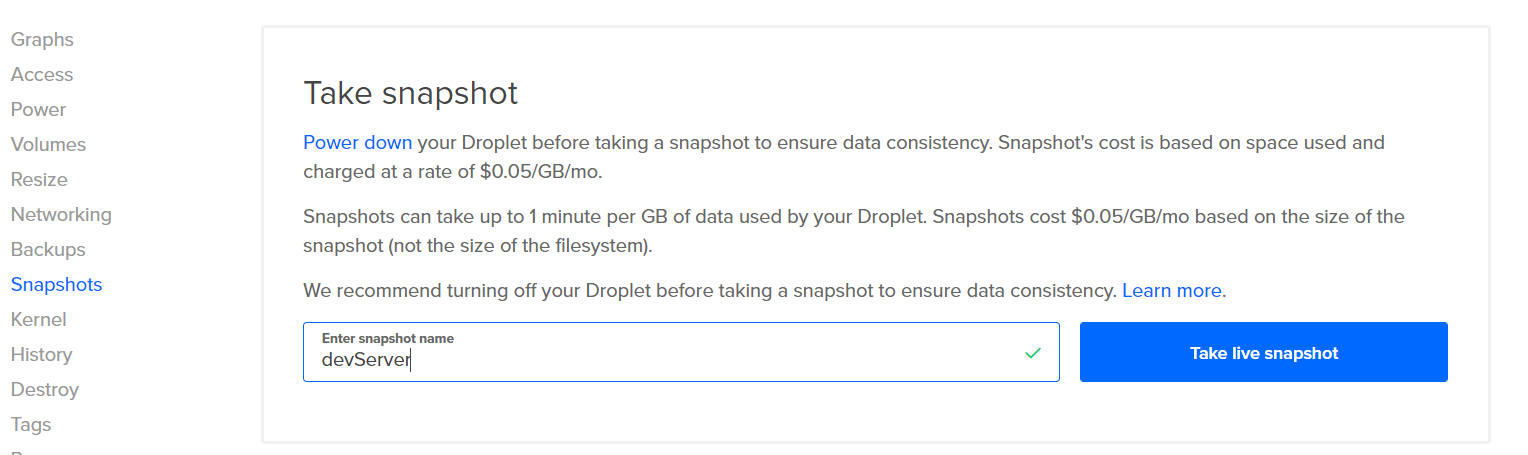
Take a snapshot
DigitalOcean provides an easy way to create perfect images of servers, from which identical Droplets can be built in the future. Rename and take a snapshot. Once finished, you can destroy your current Droplet.

Rebuild
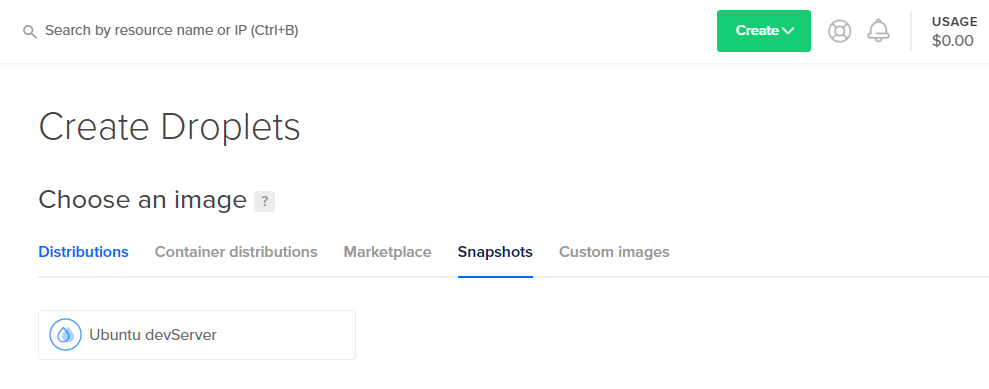
During the Droplet creation process, click Snapshots and select your newly created image.

Note: Region and base plan settings are restricted to the Droplet from which the snapshot was created.
After creating your Droplet, you should be able to access Code-Server like before, and carry on where you left off.
Going Further
To conclude, now you can start up and access your favorite development setup at a click of a button, regardless of network or computer, with minimal costs accrued.
Personally, I would love to be able to access my DigitalOcean control panel, on-the-go from my phone. There are unofficial apps available that use their API, although with limited functionality. (Android or iOS.)
From testing the Android client, it works well enough for just creating droplets.
Possible upgrades
- Auto-terminate Droplet using the API after 24 hours, after running Git push, in order to avoid costs from forgetting to destroy running Droplets.
- Use block storage for programs and development, to preserve exact state since last access, dynamically mounting to new Droplets on creation, in order to avoid constant pushing to GitHub.
here a video tutorial of how it is made:
https://www.youtube.com/watch?v=9Emn2YQNDl0
Using Docker-Compose
you can enabled code-server using docker. first create a folder:
mkdir coderserver-docker & cd codeserver-docker
then create a .env file
sudo nano .env
and the following code:
CURRENT_UID=1012:1012 PASSWORD=4588 PORT=4588 PROJECT_HOME=/home/Dev
then create a docker-compose.yml
sudo nano docker-compose.yml
and the following code
version: "3"
services:
code-server:
image: codercom/code-server:latest
container_name: code-server
restart: always
ports:
- ${PORT}:8080
volumes:
- ${PROJECT_HOME}:/home/coder/project
environment:
- PASSWORD=${PASSWORD}
user: ${CURRENT_UID}
command: --auth password
save changes and then run:
docker-compose up -d
then you will be able to access via the url and using the password on the .env file.
Using docker
Using docker is fastest, just run this command:
docker run -d -p 127.0.0.1:8080:8080 \ -v "$HOME/.config:/home/coder/.config" \ -v "$PWD:/home/coder/project" \ -u "$(id -u):$(id -g)" \ codercom/code-server:latest